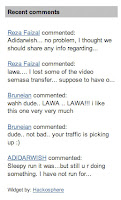
 I’ve added this “page element” 3 days back. I’ve seen “recent comments” section at Bruneian and AnakBrunei blog but not quite sure whether it is useful.
I’ve added this “page element” 3 days back. I’ve seen “recent comments” section at Bruneian and AnakBrunei blog but not quite sure whether it is useful.Bruneian told me it's good to put it in. So I decided to give it a try. This few days I realize the power of these “recent comments” sections. It really help me see quickly whether someone have post a comment on my new and old posts, allowing me to reply back to the comments quickly.
Here are the steps you can follow.
Step 1. Login to blogger and click "Template".
Step 2. Click "Page Elements" tab and click on "Add a Page Element"
Step 3. Choose "HTML/Javascripts"
Step 4. Type in the title e.g “Recent comments”, type in the code below to the content section then save.
 Step 5. Click “Template” and click “Edit HTML”.
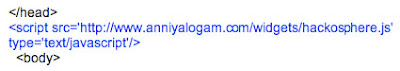
Step 5. Click “Template” and click “Edit HTML”.Step 6. In the HTML code, search for "/head". Then use the code below after it. See example below :
 Step 7. Click “SAVE TEMPLATE”.
Step 7. Click “SAVE TEMPLATE”.That is it, refresh your blog and you will see the “Recent comments” section in your side bar. Re-position it wherever you like.
Btw… “var numcomments = 10” mean display 10 most recent comments, you can change it to display how many you like. “var numchars =70” mean display the first 70 characters of the comments. You can also change this figure.
Thanks Bruneian for the tip!
Labels: Blogger Tips, Tips
6 Comments:
Subscribe to:
Post Comments (Atom)

I'll send the code using email, you can just copy n paste it in.